Sobat masih belum begitu paham dengan berbagai kode-kode diBlog? padahal harus berurusan dengan otak-atik template, inilah waktunya sobat untuk mulai menyadari bahwa coding merupakan syarat penting yang harus sobat kuasai agar mampu mengotak-atik desain blog sesuai imajinasi sobat xD ; sekurang-kurangnya sobat wajib memahami apa itu dasar HTML dan CSS dan bagaimana keduanya bekerja dalam membentuk tampilan sebuah halaman web. Nah jika sobat ingin lebih memahami tentang HTML dan CSS silahkan langsung terjun aja ke situs-situs dibawah ini xD.
Siapa yang belum pernah dengar tentang situs ini? Bisa dibilang sebagai situs terbesar dengan informasi, penjelasan, dan tutorial paling detil mengenai berbagai hal yang berkaitan dengan desain dan pengembangan web. Dalam hal HTML dan CSS, tentu saja ini adalah salah satu resource yang bisa diandalkan. Belum lagi berbagai interface interaktif-nya (Try it Yourself Editor) yang bisa kita gunakan untuk latihan dari tingkat paling dasar hingga advanced. Terdapat pula berbagai informasi dan tutorial javascript, HTML 5, bahasa pemrograman yang berkaitan dengan server (PHP, SQL, ASP, dll), ASP.NET, XML, dll.
2. Code Academy (www.codeacademy.com)
Ini adalah situs yang paling sering saya kunjungi, terutama dalam belajar dan bertukar pikiran soal pengembangan web (khususnya PHP, API, dan Ruby). Yang paling saya sukai adalah fitur interaktifnya dimana sobat bisa langsung mempelajari sekaligus mempraktekkan berbagai level pembelajar HTML dan CSS dengan tahap yang jelas, terstruktur, dan dengan tutorial yang mudah diikuti. Jika sobat ingin langsung melihat bagaimana pembelajaran basic-nya, langsung tuju navigasi di footer, dan klik HTML/CSS. Sobat juga bisa mengawali pembelajaran dengan mengagumi bagaimana kode-kode bekerja dengan mengisi kolom interaktif di halaman depan. Bagi web developer dan pengagum coding, ini surga buat sobat!
3. HTMLnet (www.html.net)
Jika sobat lebih menyukai "penuturan" untuk memahami dan mencerna materi HTML dan CSS, sekaligus ingin memahami esensi halaman website serta berbagai elemen dan tag-nya, maka situs ini bisa menjadi sumber yang tepat. Plus, sobat bisa menggunakan Google Translate dengan mudah jika sobat kesulitan dalam memahami bahasa Inggris (kawkawk). Semua konten memiliki struktur dan sistematika yang jelas, dari A sampai Z, jadi cukup membantu proses pemahaman secara bertahap. Terdapat pula berbagai tutorial lain seperti HTML5, PHP, ASP, dan Javascript.
4. HTML Dog (www.htmldog.com)
Masih sama dengan model website di atas, situs ini juga menyediakan berbagai tutorial HTML dan CSS. Yang agak berbeda adalah konten dibagi berdasarkan jenis elemen/tag (heading, title, list, link, tabel, form, dan lain sebagainya), sehingga sobat bisa masuk ke bagian tertentu secara langsung. Terdapat pula tutorial javascript dasar dimana sobat juga bisa berkenalan dengan bahasa javascript.
5. CSS Easy (www.csseasy.com)
Mungkin bagi sobat yang pertama kali masuk website ini akan kebingungan dan menganggap remeh. Ya, situs ini hanya berbicara bagaimana CSS digunakan untuk menyusun layout dasar. Tapi jangan salah, dengan memahami bagaimana layout dasar sebuah halaman web, maka sobat sudah masuk ke gerbang awal desain template blog/web, dan memahami bagaimana CSS digunakan sebagai penyusun layout. Terdapat dua jenis layout yang variatif untuk dipelajari, yang pertama berupa fixed layout dan yang kedua berupa fluid layout (yang kemudian bisa digunakan untuk menyusun dasar template responsive juga). Cara yang digunakan untuk mempelajari cukup unik, klik salah satu contoh layout, lalu klik kanan dan pilih "open page source" atau "view source" untuk melihat kode-kode CSS di dalamnya. Simpan halaman tersebut untuk bisa diotak-atik sesuai keinginan.
6. Code Avengers (www.codeavengers.com)
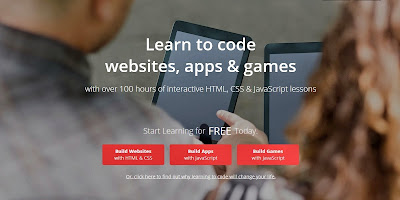
Pada dasarnya, Code Avengers hampir sama dengan 2 situs diatas. Namun, tutorial disini terfokus pada pembuatan produk atau sebuah hasil. Ada 3 tutorial terfokus yang dapat anda ikuti disini yaitu Build websites, Build apps, dan Build games.
Artinya, di Codeavengers anda dapat membuat website dengan bimbingan langsung dari fitur websitenya. Namun, sayangnya anda hanya bisa mempelajari HTML dan CSS saja untuk membuat website.
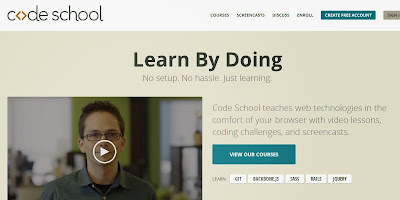
7. Code School (www.codeschool.com)
Di Codeschool, ada 4 kursus yang bisa anda ikuti secara gratis yaitu HTML/CSS, Ruby, iOS, dan Javascript. Kelebihan Codeschool dari ketiga situs diatas adalah setiap kursusnya di ajarkan melalui artikel dan video, sehingga lebih mudah untuk dimengerti.
Kursus di Codeschool juga diberikan secara bertahap dan setelah itu anda akan diberikan tantangan-tantangan yang harus anda lewati untuk bisa menerima tantangan selanjutnya. Tantangan ini berupa pembuatan sebuah objek yang ditampilkan dengan kode yang dipelajari. Kekurangannya sama seperi Codeavengers, Codeschool tidak menyediakan kursus untuk PHP.
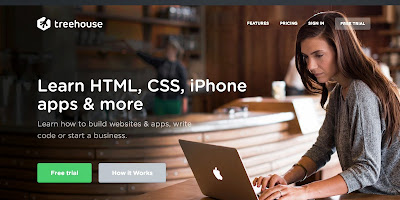
8. Code School (www.teamtreehouse.com)
Tidak seperti situs lain yang disebutkan disini, Teamtreehouse tidak gratis. Hal ini karena di Teamtreehouse anda akan dibimbing secara langsung maupun tidak langsung oleh para professional programmer disana. Namun, jika hanya untuk sekedar mencoba, anda bisa mendaftar secara Free Trial. Topic yang disediakan di situs ini adalah kode-kode pemrograman website (termasuk php) dan untuk aplikasi android/iOS.
Selain pembelajaran tentang bahasa pemrograman, Teamtreehouse juga menyediakan pelajaran tentang desain dan bisnis seputar web.
9. Dream In Code (www.dreamincode.net)
Dream in code adalah website forum merupakan tempat berkumpulnya para programmer baik programmer website maupun desktop. Jadi, disana anda bisa mempelajari posting-posting yang diberikan para master secara gratis dan anda pun bisa membagikan ilmu anda. Tutorial yang ada di sini tidak dapat anda praktekkan langsung di sana.
Namun, dari segi kelengkapan topik, disana lebih lengkap. Anda juga bisa bertanya mengenai masalah yang anda hadapi lewat forum.
10. HTML and CSS Book (www.htmlandccsbook.com)
HTML and CSS book tidak menyediakan tutorial secara langsung. Seperti namanya, website ini adalah website untuk menjual buku HTML dan CSS secara online. Namun, disana juga ada code sample yang sangat lengkap yang bisa anda download secara gratis. Code sample ini berisi semua penggunaan kode HTML dan CSS secara partikular.
Itulah 10 website yang bisa saya informasikan disini. Selamat belajar.